Accéder à PAWA #
Se connecter #
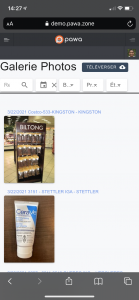
À partir de Safari, se rendre sur votre instance pawa (par exemple demo.pawa.zone) et se connecter

Sélectionner le menu « Galerie Photos » #
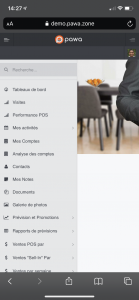
Cliquez sur l’icône en haut à gauche pour ouvrir le menu de gauche et sélectionnez la page “Galerie Photos”

Pour IPhone #
Ajouter PAWA à votre écran d’accueil #
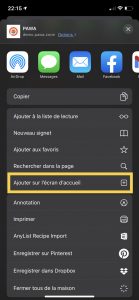
Sélectionnez le bouton ![]() puis sélectionnez “Ajouter à l’écran d’accueil’
puis sélectionnez “Ajouter à l’écran d’accueil’

Cliquez sur ajouter

Ouvrir PAWA #
L’icône de PAWA est maintenant disponible sur votre écran. Appuyez sur l’icône pour retourner sur la galerie photo.

Pour Android #
Ajouter PAWA à votre écran d’accueil #
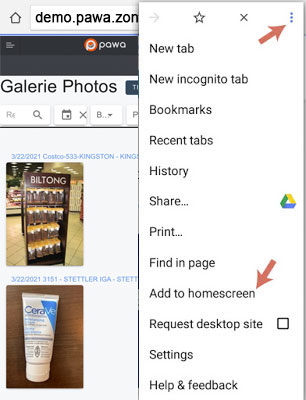
Sélectionnez le bouton puis sélectionnez “Ajouter à l’écran d’accueil’

Importer une photo #
Pour ajouter une ou des nouvelles photos, cliquez sur le bouton du haut “Téléverser”

Indiquez le magasin que vous voulez associer la photo et les étiquettes si applicable puis sélectionner l’une des trois options suivantes:
- Photothèque (pour sélectionner des photos déjà prisent)
- Prendre une photo
- Parcourir

Cliquez sur le bouton “Enregistrer” pour sauvegarder vos photos directement dans Pawa.